
Android Material Design Navigation Drawer YouTube
Material Design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material Design streamlines collaboration between designers and developers, and helps teams quickly build beautiful products.

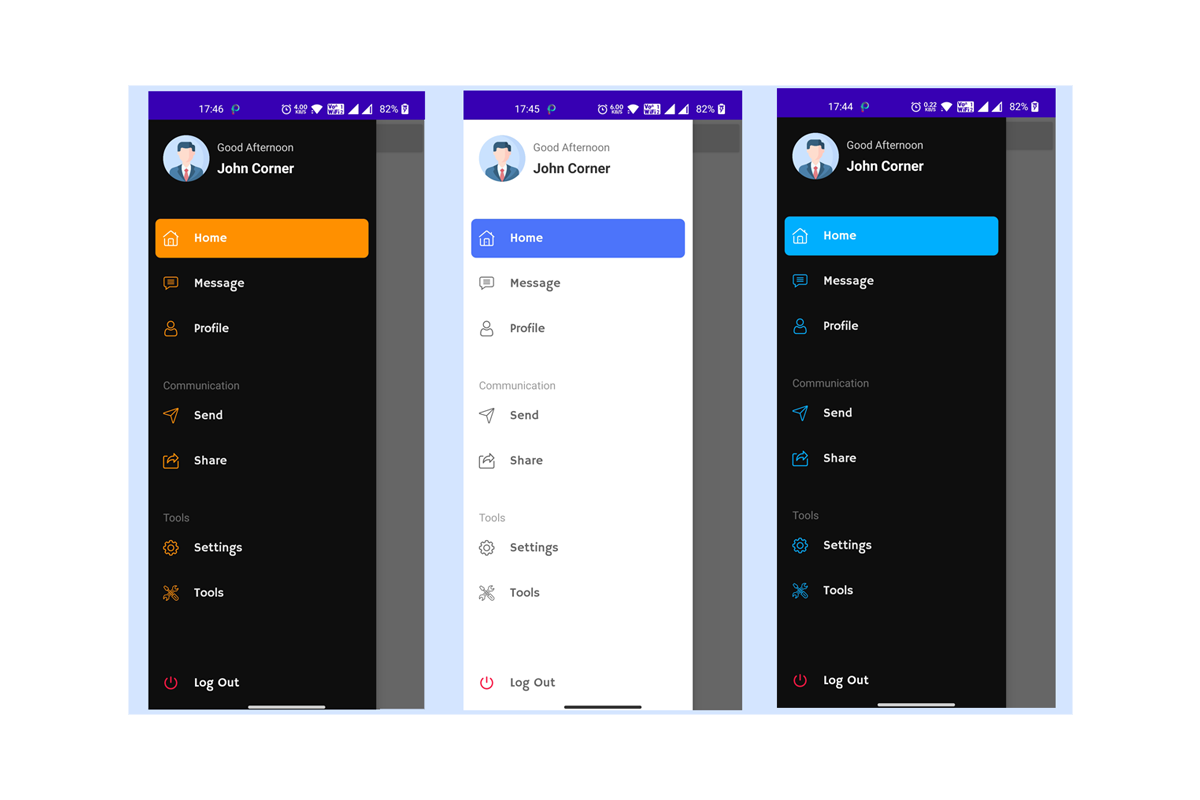
Android Navigation Drawer Menu Material Design Android studio
Modal navigation drawers block interaction with the rest of an app's content with a scrim. They are elevated above most of the app's UI and don't affect the screen's layout grid. Note: The mdc-drawer-scrim next sibling element is required, to protect the app's UI from interactions while the modal drawer is open.

Best Navigation Drawer Libraries for Android Project
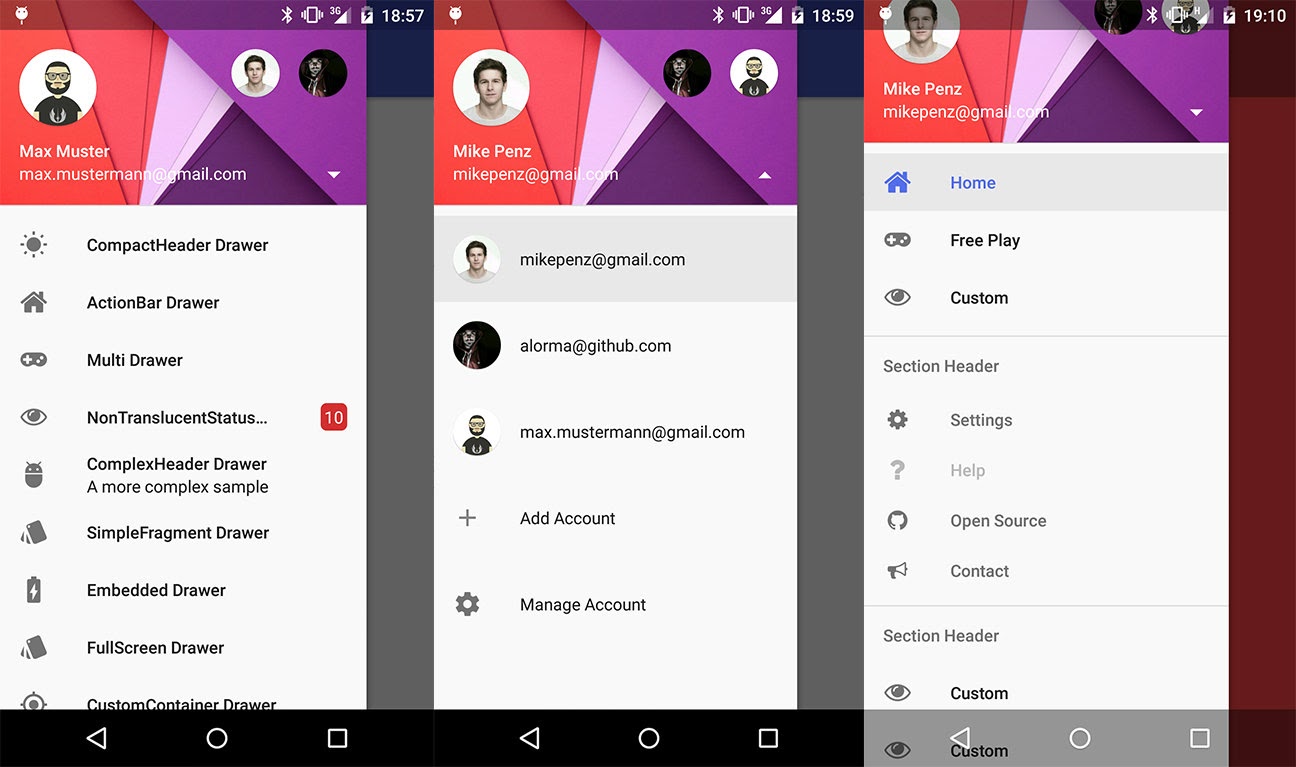
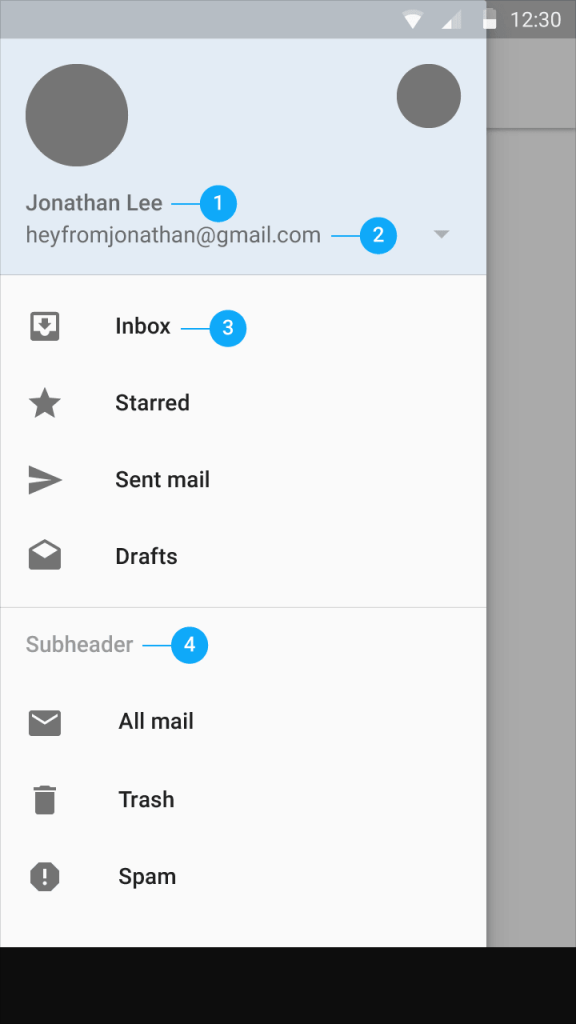
Add a navigation drawer. The navigation drawer is a UI panel that shows your app's main navigation menu. The drawer appears when the user touches the drawer icon in the app bar or when the user swipes a finger from the left edge of the screen. Figure 3. An open drawer displaying a navigation menu.

Navigation Drawer with Design Support Library in Android
Navigation drawers provide access to destinations in your app. Bottom app bar Top app bar

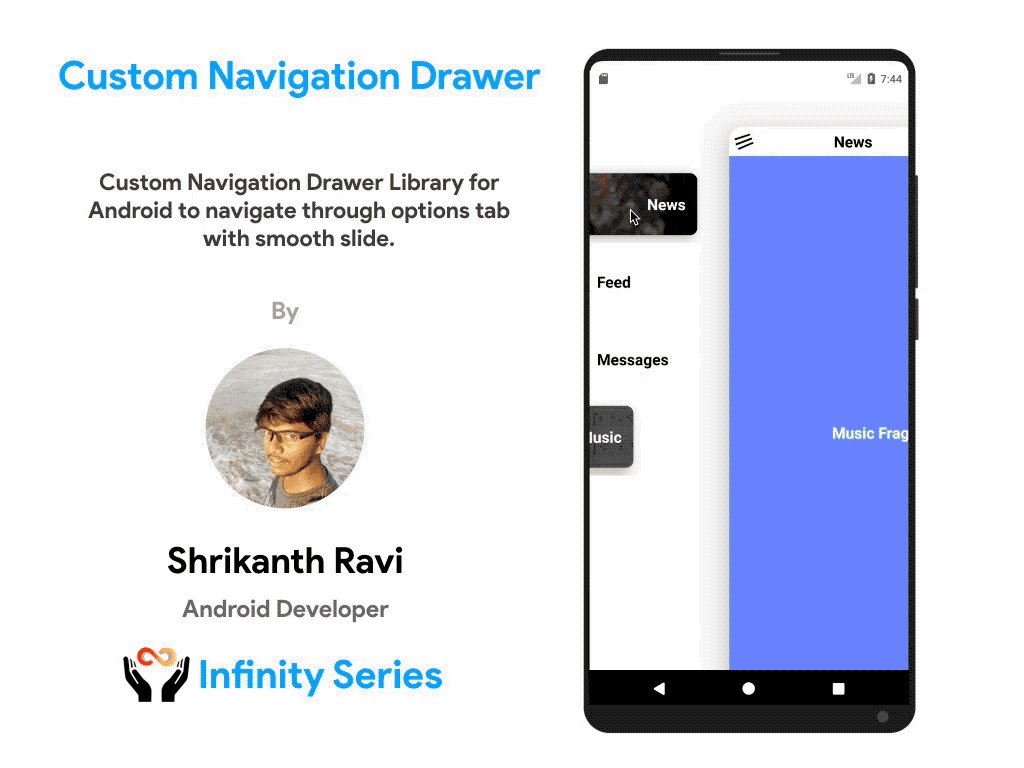
Custom Navigation Drawer Library for Android
Navigation through your app should be intuitive and predictable. Both new and returning users should be able to figure out how to move through your app with ease. When users move from one view to the next, they observe scenes containing imagery, actions, and content. These scenes work together to tell a story about the content they contain.
Navigation drawer Material Design 3
In Material Design, there are two types of navigation drawers: Standard: Share space within a screen with other content. Modal: Appears over the top of other content within a screen. Example. You can use the ModalNavigationDrawer composable to implement a navigation drawer.

android Navigation Drawer pattern material design Stack Overflow
This blog is all about implementation of Navigation drawer with latest Material design component 3. Before we delve into the implementation details lets first check the working sample below in action.

9 Android Material Design Android Navigation Drawer Tutorial 1 YouTube
Categories Custom Design, Residential These Middletown, Delaware clients were very receptive to our ideas and layout changes. We love the angled island, which has seating for six, along with a microwave drawer and wine fridge.

GitHub learnoset/material Best Navigation Bar and Bottom Bar
Get one of our Figma kits for Android, Material Design, or Wear OS, and start designing your app's UI today. Go to Android & Material kits. such as app bars and the navigation drawer. Important: The Navigation component also ensures a consistent and predictable user experience by adhering to an established set of principles.

Getting Started with Material Design on Android Toolbar and Navigation
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.

android Navigation drawer selected option design Stack Overflow
Background, icon and text in selectable rows. Row selected in the navigation drawer. When it comes to styling the main rows in the drawer we have to deal with 3 elements (background, icon and text.

Android Navigation Drawer UpLabs
Navigation drawer with Material Design. Navigation drawer is part of the material design. So, by including the material dependency, you can access the navigation drawer. This is my android.

New style for app design simple bottom navigation with side navigation
Melessa's Ultimate Hair Design, Middletown, Delaware. 983 likes · 4 talking about this · 612 were here. MELESSA DENEE Celebrity stylist weaveologist.

Android Studio Navigation Drawer With Fragment and Activity Custom
Alternative 1: The Drawer width is 5 times incremental size a.k.a. Toolbar/Action Bar size (56 on phones and 64 on tablets, this is 280 max width on phones and 320 max width on tablets). Google.

Navigation Drawer Material Design Desarrollador Android
Modal navigation drawer. Modal navigation drawers block interaction with the rest of an app's content with a scrim. They are elevated above most of the app's UI and don't affect the screen's layout grid. They are primarily for use on mobile where screen space is limited, and can be replaced by standard drawers on tablet and desktop.

Create a navigation drawer Android Developers
Overview of the Navigation Drawer Implementation. The key components are: 1. build.gradle.kts (:app): We will add two dependencies here, one for Material design 3 and second for navigation as we are going to use navigation component to navigate between two screens. 2. ActiveScreen.kt: This file defines a sealed class ActiveScreen that encapsulates information about different screens in the app.